Update the HTML head from your Blazor components
When you spin up a Blazor app and start navigating between pages you immediately run into an interesting problem.
Although it seems to your users like they’re switching between different pages on a web site, in reality they’re always hitting the same page (index.html for WASM or _Host.cshtml for Server) and Blazor is switching different content ‘on’ and ‘off’ (showing/hiding).
In fact this is how all SPA (single page applications) work.
But what if you want to update the page title from your code?
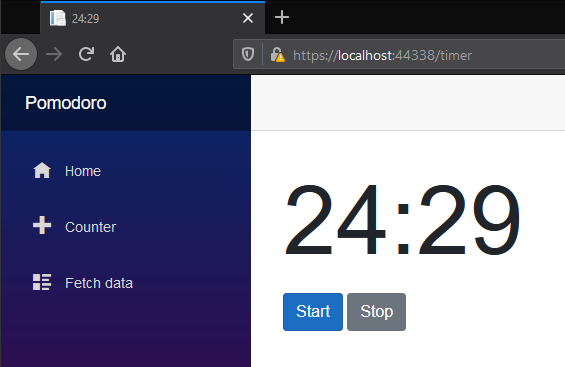
One of the examples in Blazor by Example has you create a little timer (Pomodoro timer) which counts down from 25 minutes and then uses a little javascript to dynamically show the current value of the timer in the browser’s title…

So how is this achieved?
.NET 3.1#
The only way to pull this trick off pre .NET 5 is to use a little javascript.
You can declare the javascript (in index.html if you’re using Blazor WASM or _Host.cshtml if Server):
<script> window.setTitle = (title) => document.title = title;</script>Then in your Blazor components, inject the IJSRuntime…
@inject IJSRuntime JSRuntimeBefore finally invoking the setTitle javascript method from your component…
JSRuntime.InvokeVoidAsync("setTitle", remaining);.NET 5#
Happily this problem is solved with .NET 5 where you can now use dedicated components to achieve the same result.
First you’ll need to add a package reference:
dotnet add package Microsoft.AspNetCore.Components.Web.ExtensionsThen include a script reference (in index.html or _Host.cshtml):
<script src="_content/Microsoft.AspNetCore.Components.Web.Extensions/headManager.js"></script>From here you’re free to use Title, Link and Meta components to set the page’s title, or dynamically add link and meta tags to the HTML head.
@using Microsoft.AspNetCore.Components.Web.Extensions.Head
<Title Value="@remaining"></Title>
@code { private string remaining { get;set; }}Pretty handy huh?
Oh, and remember you can move that @using statement to _Imports.razor (to save declaring it in every component).
All posts in To .NET 5 and beyond
- Update the HTML head from your Blazor components
- From site.css to component styles
- Render Blazor WASM components in your existing MVC/Razor Pages applications
- Prerendering your Blazor WASM application with .NET 5 (part 2 - solving the missing HttpClient problem)
- Prerendering your Blazor WASM application with .NET 5 (part 1)
- Does .NET 6 fix Blazor Prerendering?
Struggling to figure out what to focus on with Blazor?
BlazorSharp - The .NET Web Developers community is here to help!
- Connect with your fellow .NET web developers
- Keep up to date with the latest .NET changes
- Exchange tips, tools and tactics