Supercharge your web development skills

Build reliable, modern web applications faster (using Blazor)
For over a decade JavaScript was considered a prerequisite if you needed to build fast, responsive "modern" web applications.
Like a dog chasing its own tail, the JavaScript machine went round, and round, generating endless frameworks and a sometimes incomprehensible ecosystem.
Build tools, package managers and compilers; all intended to help you package your code but in truth, you just crossed your fingers, hit publish and hoped the stars aligned to generate something you could actually push to your server.
And where did all this toil leave you, the diligent developer trying to build your "simple" web application?
Tired, frustrated and less enthusiastic by the day.
With every new framework, build tool, state management library, you felt less and less productive.
You battled, slogged, finally deployed your application only to have some maverick update an NPM package you didn't realise you relied on and, poof, just like that your site had gone up in flames again.
But now, finally, we have a viable JavaScript alternative.
Build fast, responsive, modern web apps using C# and .NET
Microsoft has released a new version of Blazor WASM (Web Assembly) with .NET and there's never been a better time to jump aboard the Blazor train.
Bring your C# skills to the fore, enjoy the benefits of strong-typing, a familiar ecosystem (and tools), and build web applications that rival all those fancy "JS heavy" applications you encounter every day.
Blazor WASM applications, written using C#, run entirely in the browser (just like JavaScript). You can build complex, rich, interactive web applications without writing a lick of JavaScript.
But how do you actually get up and running with Blazor?
Sure you can create simple "Hello World" apps, but what about building something real?
It's not always easy to find meaningful examples of Blazor applications. If you've seen the Blazor demo app once you've seen it a hundred times...

Start working on your own Blazor app and you're bound to end up with more than a few questions…
- How do you break a requirement down and build it using components?
- How do you pass data between components?
- Where does your data access code go?
It's a lot to learn, especially when you're just getting started.
But you don't have to go it alone.
Save yourself endless hours of web searches, scouring the official docs and trying to piece together meaningful examples from the Internet.
Now you can quickly grasp the fundamentals and fast-forward to the good bit, the bit (where you get to build interesting web applications) with my Blazor course.
Build your web apps in half the time with Blazor
When I first started learning Blazor I realised I had an advantage.
You see, Blazor borrows a lot of concepts from the leading JavaScript frameworks out there (React, Angular and Vue)
Microsoft has effectively taken the best parts of those frameworks and used them to create its own simple (but powerful) component model.
And, having spent the last decade or so learning and using most of the leading JavaScript frameworks, Blazor's component model philosophy instantly clicked for me.
But here's the rub, Blazor is unlike any previous incarnation of ASP.NET.
Where MVC deals in views, and Razor pages returns, well, pages… Blazor is all about components.
And "thinking in components" is fundamentally different to building your app using pages or views.
But the good news? Once you get your head around a few basic principles, building web applications with components is really, really fast, and Blazor by Example is here to help you do exactly that.
Get up to speed with Blazor (and fast)
Save yourself from endless tutorials and frustrating dead-ends with Blazor by Example.
Learn how to break a requirement down into components and build those components, quickly, using Blazor's powerful component model:
Within a few hours you'll understand:
- How Blazor's component model works
- How to create small, re-usable components
- How to compose several components together to make bigger features
- Where to put your data access code
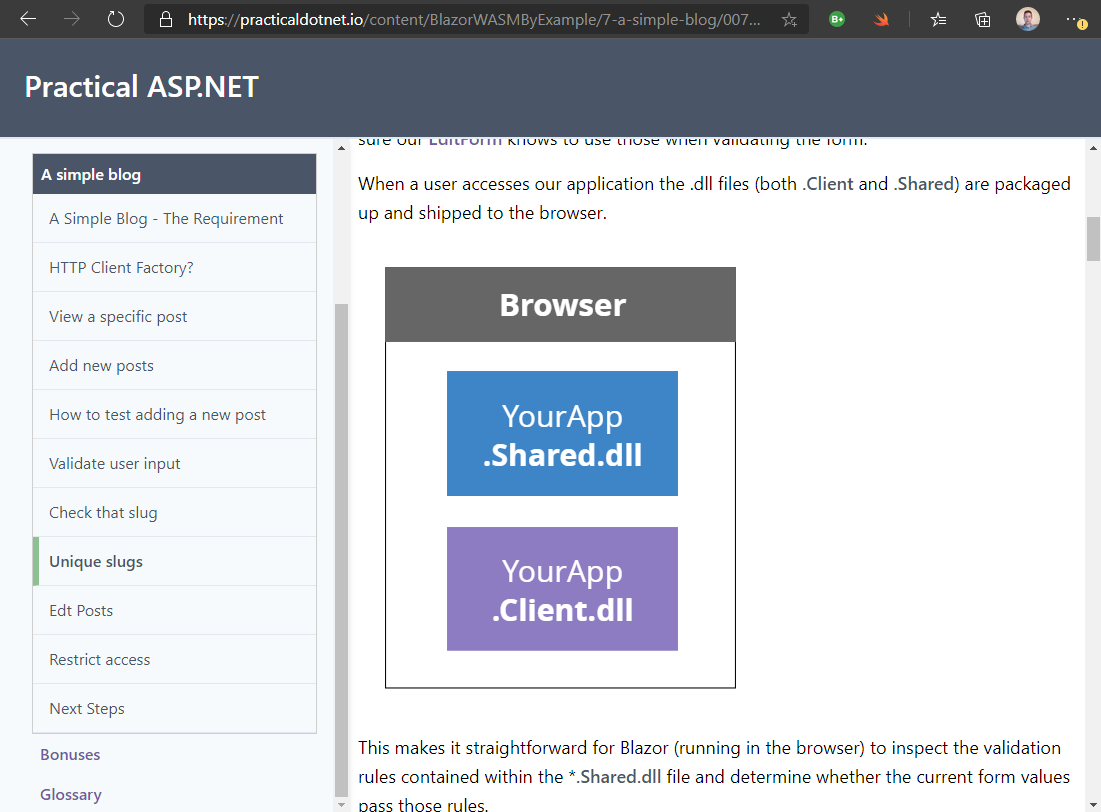
Here's one of the modules (building a simple blog)...

It's stressful when you're trying to learn something new and can't find concrete examples to work from.
It's maddening when you know what you're trying to build, but don't have the right words to put into Google to find answers to your questions.
But once you have a few examples under your belt and a repeatable strategy for breaking the requirement down into smaller parts, you'll realise you can build almost anything.
Learn important Blazor concepts by building different examples
With each new example, you'll discover vital Blazor concepts and see them in action:
- One-way and two-way binding
- Validating forms
- Using StateHasChanged to trigger the UI to render
- Composing several components together
- How to break down a big feature into lots of manageable components
- Communicating between components
- Where to put your domain logic
- How to connect Blazor components to data (and business logic)
Learn how to trigger an instant filter of a list in the Product search example.
Build a user interface from several components, which all communicate with each other (as in the Slack Clone example).
Use Event Callbacks to react to changes in child components (like refreshing the shopping cart when items are deleted).
Packed with step-by-step instructions and explanations of all the key Blazor concepts.
Most of the examples also include bonus "next step" practice exercises for you to try, to really drive the concepts home.
Leave JavaScript and its ecosystem behind
Build more reliable web applications, faster, with Blazor and .NET
Just the course
Get started building applications using Blazor's component model.
- Instant online access
- PDF version for offline reading
- 'Starter' projects source code
- Exclusive ASP.NET community
The Complete Package
Get started building applications using Blazor's component model, plus build better looking components with Tailwind CSS and compare your practice exercise code to mine.
- Instant online access
- PDF version for offline reading
- 'Starter' projects source code
- Exclusive ASP.NET community
- Tailwind CSS upgrade videos
- Tailwind CSS upgrade source
- Practice exercise solutions
- Practice exercise source code
30 Day Money Back Guarantee