But, which flavor of ASP.NET?
Two developers walk into a bar…#
Developer: Hey, I want to build a web application and I’m looking to use Microsoft technologies
Me: Great, you’ll want to explore ASP.NET then
Developer: Sounds good, how do I get started?
Me: Well, which “flavor” of ASP.NET do you want to use?
Developer: What do you mean?
Me: Well, there’s MVC or Razor Pages for server-side development, unless you fancy trying Blazor in which case you can use Blazor Server, or if you’re happy to go really cutting edge there’s always Blazor Client?
Developer: Um, OK, well which is best?
Me: um…
Developer: Oh, and I’ve heard a lot of people recommending React, is that an option?
Me: (to bartender) I think we’re going to need another drink…
Making sense of the options#
This is a GREAT time to be a web developer using MS technologies, but (and it’s a big but) it sure is confusing when you’re just getting started and you’re pelted with so many choices…
They say knowledge is power, so let’s break these options down…
Server-side or Client#
Before we get into specifics, we should consider the two broad categories these options fall into.
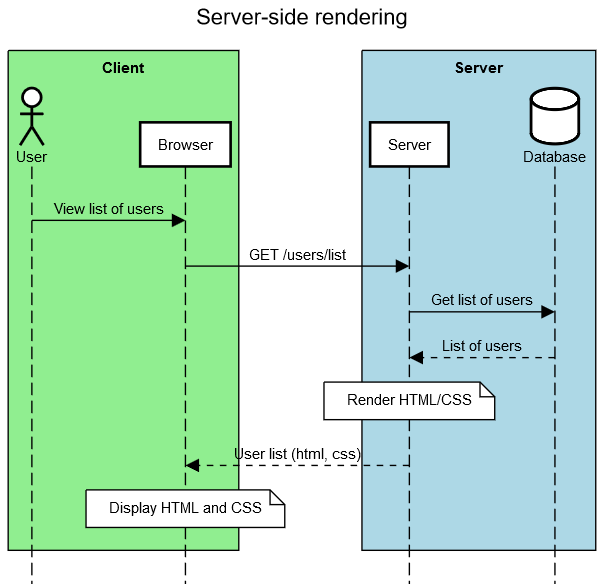
Either, your application will run on the server, where the server takes on the job of retrieving data from a database, applying business logic, mangling data and markup together before spewing the results out as HTML (for your browser to render).

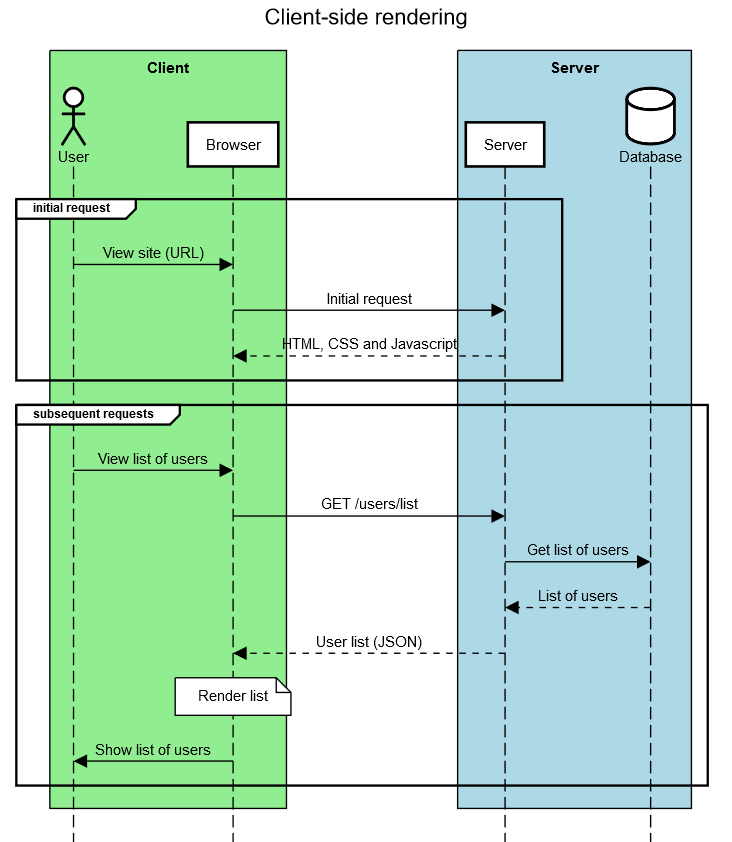
Or, you’ll build a client-side application where all the presentation markup and logic runs in the browser (typically javascript).
With this model, the browser makes an initial request to load the application’s HTML, CSS and javascript, and to render the initial (home) page.
Thereafter, the client application makes calls to your server when it requires data, or to execute business logic on the backend. The server returns data (typically JSON) which your client-side application mangles together with markup and displays in the browser.

One way or another, your data and markup get mangled together, either on the server, or on the client (browser).
But then, there is another option (kinda),
I know, I did say there were two options but… Blazor Server sits somewhere between the two, with most of the work done on the server but an atypical approach to making requests and receiving responses. More on that shortly.
Before we get there, where do the various flavors of ASP.NET fit into this picture?
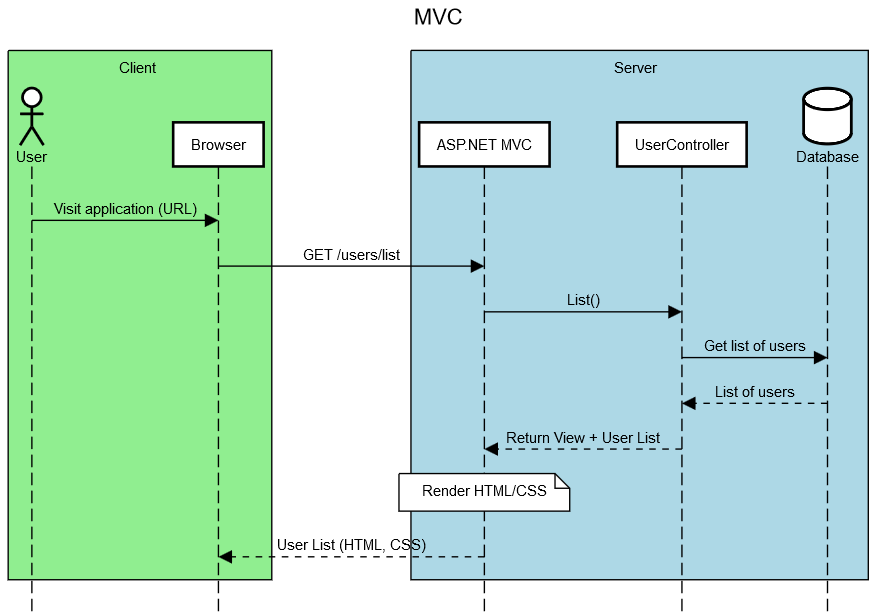
ASP.NET MVC (Server-side)#
With MVC, all the grunt work is done on the server and the browser is given straightforward HTML to render.

The user attempts to navigate to a URL in the browser.
The browser pings this requests over to the server.
ASP.NET MVC takes over, forwards the request to the relevant controller.
With MVC you use Controllers and return Views with data, like this…
public class UserController {
public IActionResult List(){ var data = //some data from your database return View(data) }
}At this point, ASP.NET MVC renders your Razor View (by convention, that would be List.cshtml in the above example), using the data its been given. It then generates standard HTML and returns this to the browser.
The browser then renders this HTML.
When your user clicks buttons etc, the browser makes a request to the server, which forwards it to an ASP.NET Controller, which re-renders and returns the entire view.
Rinse and Repeat.
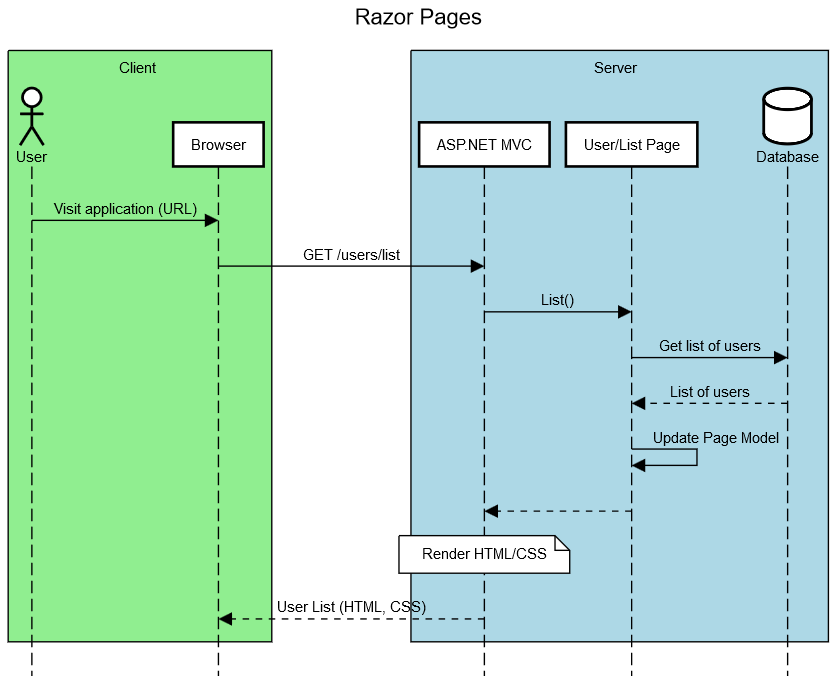
ASP.NET Razor Pages (Server-side)#
Razor Pages (not to be confused with Razor Views, which are used in MVC) also does all its User Interface (UI) rendering on the server and returns HTML to the browser.

At a high level, this looks just like MVC. The main difference is how you organise your presentation logic and markup.
With Razor Pages you create Pages and update the Page Model with your data, like this…
public class UserList : PageModel{ public List<User> Users { get; set; }
public void OnGet() { var users = //some data from your database Users = users; }}Just like MVC, when your users click buttons etc, the browser makes a request to the server which re-renders and returns the entire page.
Check out MVC vs Razor Pages for a more detailed comparison of the two approaches.
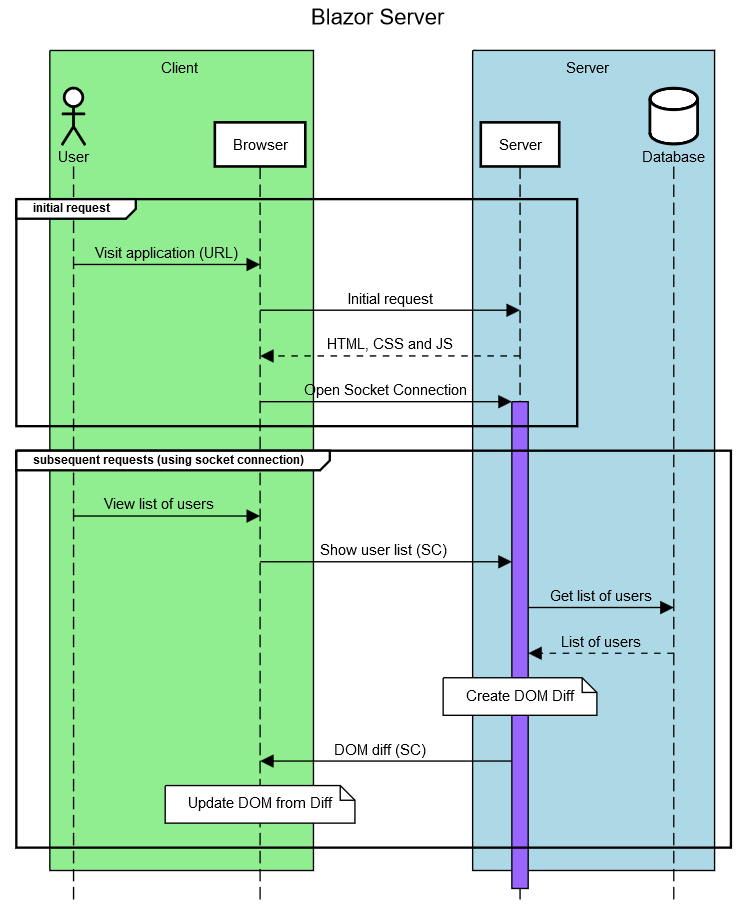
Blazor Server (Server-side/Client-side hybrid)#
Blazor server is the new kid in town, and does something surprising.
With Blazor, when you launch your application, it retrieves some initial HTML, CSS and javascript.
But then it pulls a rabbit out of a hat and does something none of the other options in this list do; it opens up a socket connection to your server.

Now, when your users interact with your application, instead of requesting entire pages from the server, Blazor forwards things like button clicks etc. to the server over this socket connection.
The server then has a look at what event occurred (for example which button was clicked), runs whatever code you’ve written to handle that event, figures out which parts of the UI have changed, and sends a small diff (outlining which elements have changed) over the socket connection, back to the browser.
The part of your Blazor application which runs in the browser then process this diff and updates the DOM elements accordingly.
So the bulk of the processing (retrieving data, mangling this together with markup) happens on the server, and small diffs are transmitted to the browser so it knows which parts of the user interface to update.
With Blazor, you write your User Interface as a series of components, which can be composed together to form your application.
@page "/users"
<h3>Users</h3>
@foreach (var user in _users){ <User name="@user.Name"/>}
@code { private List<User> _users;
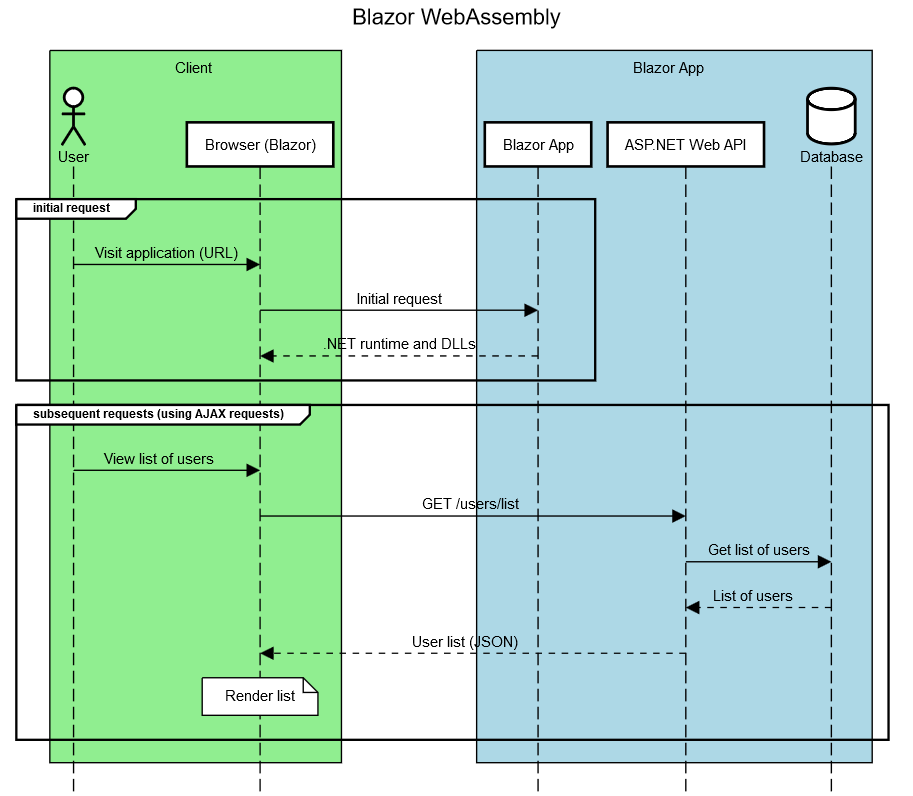
protected override async Task OnInitializedAsync() { _users = //some data from your database }}Blazor WebAssembly (Client-side)#
Blazor WebAssembly is still in preview but takes the Blazor story one step further.
With this, when your user visits your application, the entire Blazor application is sent to the browser as compiled C# DLLs. A compact version of the .NET runtime is also shipped to the browser.
Something called Web Assembly (which is baked into all modern browsers) bootstraps the .NET runtime and loads your assemblies (remember, all of this is happening in the browser).
Thereafter, the Blazor WebAssembly runtime handles things like DOM updates and sending API calls to your server.

In this mode, all your presentation logic actually executes in the browser, so button clicks and your handling code are executed and the UI updated in your browser, with no need to contact your server.
Well, until you need data.
Then, your Blazor WebAssembly application can make AJAX requests to your server, retrieve data (typically as JSON), mix this data up with your component markup (this is done in the browser) and render the resulting HTML.
People are excitied about this option because it opens the door to writing your web applications using C#, but still getting all the benefits of running a SPA (single page application) in the browser (performance, seamless showing and hiding of components etc.)
With Blazor WebAssembly, you write your User Interface using the exact same component model as Blazor Server; the main difference being how you retrieve data, via an AJAX call rather than a direct call to a service or some such…
@page "/users"
<h3>Users</h3>
@foreach (var user in _users){ <User name="@user.Name"/>}
@code { private User[] _users;
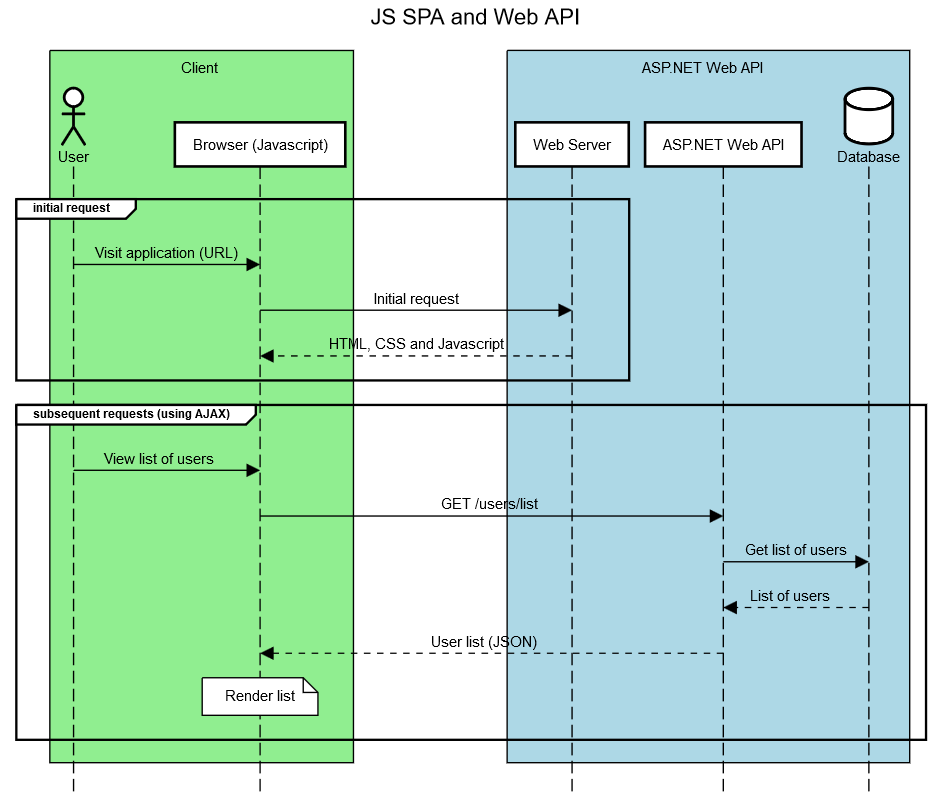
protected override async Task OnInitializedAsync() { _users = await Http.GetJsonAsync<User[]>("users/list") }}Web API + JS SPA#
Similar to Blazor WebAssembly, you can create a client-side web application using a JS framework like React, Angular or Vue.
Now when your user visits your application, an initial request is made to retrieve the application’s static HTML, CSS and javascript. This is loaded in the browser.
Thereafter, when your users interact with your application (clicking buttons etc) the javascript, running in the browser, can update the UI there and then (manipulating the DOM directly).
When the time comes to retrieve data from a backend, much like Blazor WebAssembly, you can make AJAX requests to your server, retrieve data as JSON then update the DOM to render this data.

Common ground#
It’s tempting to look at these options and focus in on the differences, but it’s worth thinking about the common ground…
… they’re all meant for presentation, not business logic.
MVC, Razor Pages, Blazor and front-end frameworks such as React, Angular and Vue are all intended to help you build your user interface.
Their role is to render stuff in the browser, and handle “events” such as users clicking buttons, navigating to pages etc.
If you keep all your actual business logic elsewhere, then we’re talking about a relatively thin layer at the outer edges of your application; that bit where the users actually get to see and click things.
This is very good news! If you can build your business logic/data retrieval outside of this presentation code you’ll find it much easier to:
- Build your user interface in the first place
- Consider changing UI framework at a later date
Legacy .NET web apps causing you grief?
Build modern, reliable web applications, faster with .NET and Blazor.
Build better .NET web appsAnd remember, whichever option you choose, you’re always free to change later.
The fundamental building blocks of all ASP.NET applications are the same (you’ll still be wiring up dependencies in startup.cs, adding DBContexts if you want to use EF Core etc.)
So choose freely, and remember you get to take everything you’ve learned with you (when you inevitably switch gears in 6 months time!)