Edit and Replay your network requests, direct from the browser
You know how it goes; you build your shiny new feature using Blazor, React, Vue, <insert framework here>.
You test locally; everything works as it should.
Then you push to production and…
… everything is broken!
Any number of things can break your app in prod but one of the biggies is data coming back (or being posted) via your network calls which doesn’t match what you expected.
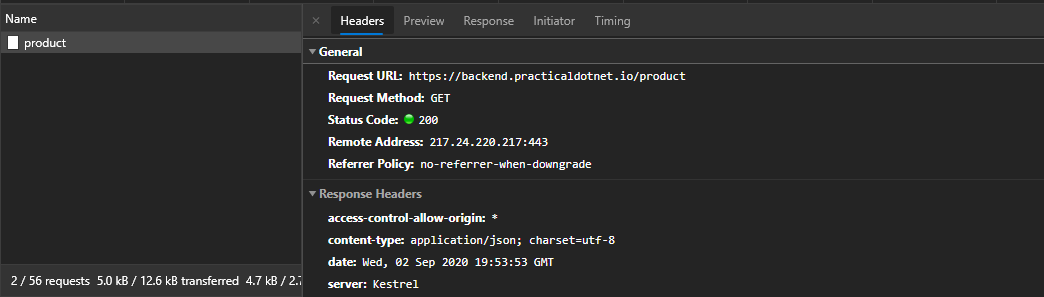
For some time we’ve been able to inspect those network requests via the browser’s Dev Tools, to see what’s really going on.

You can inspect the request, check what parameters are being sent across, then look at the response and inspect the resulting data to see why your feature might be working the way it is.
But, what if you want to play with that request, tweak it’s parameters, or just replay the request, without having to drive everything from the UI?
Microsoft Edge now includes an Edit and Replay feature comes in, and it’s pretty darn useful.
Legacy .NET web apps causing you grief?
Build modern, reliable web applications, faster with .NET and Blazor.
Build better .NET web appsSo long as you’re using the new (actually really good) Chromium version of Edge, you can enable the shiny new Network Console for your browser.
With that, head over to any network request in the Dev Tools, right-click and select Edit and Replay and…

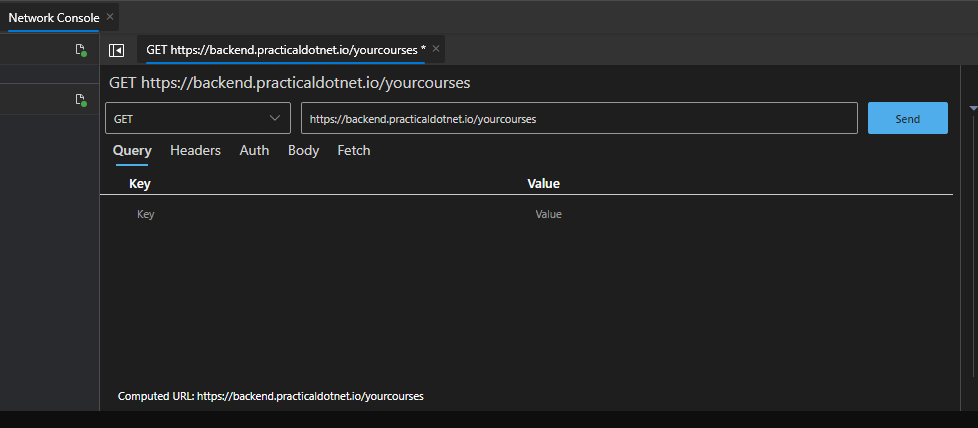
The Network Console springs into life and shows you the request, including things like Query parameters, the request Body and Auth tokens etc.
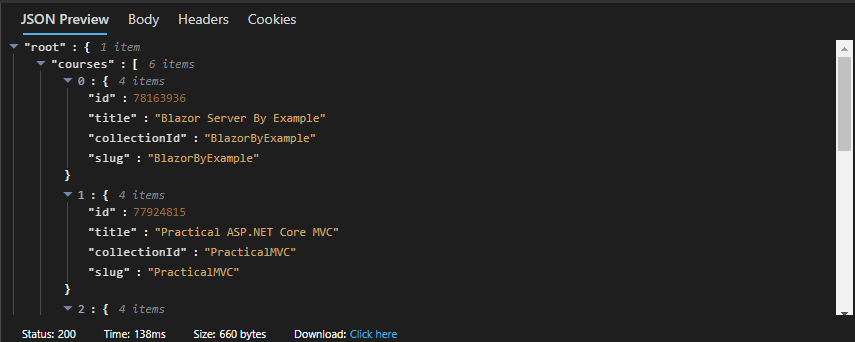
From here you can click Send to replay the request, at which point you can easily inspect the response for that request…

Then you can download the resulting json, or just edit the request and try again.
There are of course other ways to achieve similar results. I’ve been a big fan of a tool called Insomnia in recent years.
But, for testing authenticated requests it was always a bit of a pain to locate the JWT auth token, copy it and paste it across to Insomnia, then set up the request etc.
Now, with a couple of clicks you can replay requests right there in the browser, Auth tokens and everything!
It’s worth noting this is an “Experimental Feature so expect a few bugs here and there, but overall this looks like a big step forward for testing your client applications.
Check out this post by Microsoft for all the details (including how to enable this in Edge).