Deploy your containerised Blazor app to Digital Ocean's App Platform
App Platform#
App Platform is a Platform-as-a-Service solution which takes care of deployment, scaling and load balancing your apps for you.
If you’re packaging your app up as a container image, it’s a quick (and affordable) option for getting your .NET app into production.
You’ll need a Digital Ocean account - use the following link to get $200 credit (to be used within 60-days).
Try Digital Ocean with $200 free credit
(the above link will send a small amount of credit may way if you go on to use DO after your free credit expires, thank you for helping to keep this blog/newsletter free!)
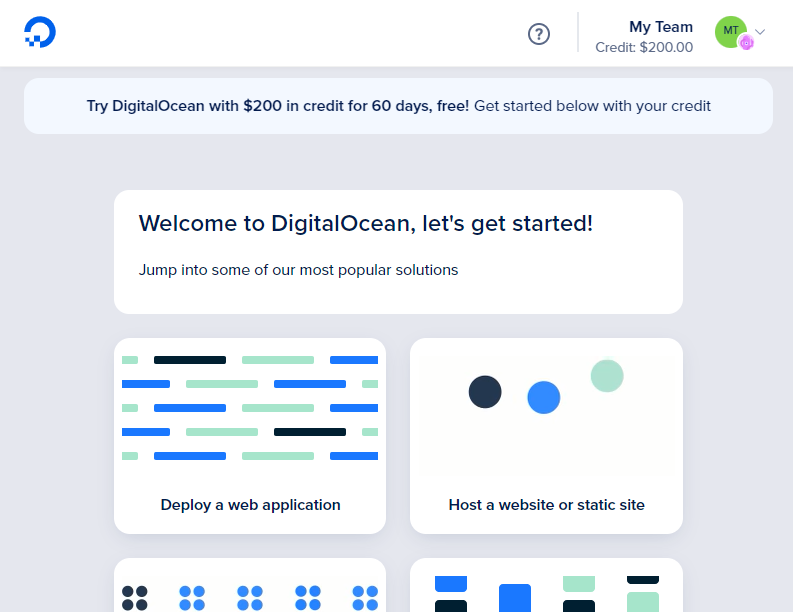
Once you’re in you’ll see this screen:

Scroll down to the bottom and hit the Explore our control panel link to continue.
To use App Platform you’ll need a Docker image for your app.
Deploying an existing image to App Platform#
I’ve already created and pushed a simple Blazor demo app up to DockerHub, called DigitalOceanDemo.
So let’s see how we might deploy that.
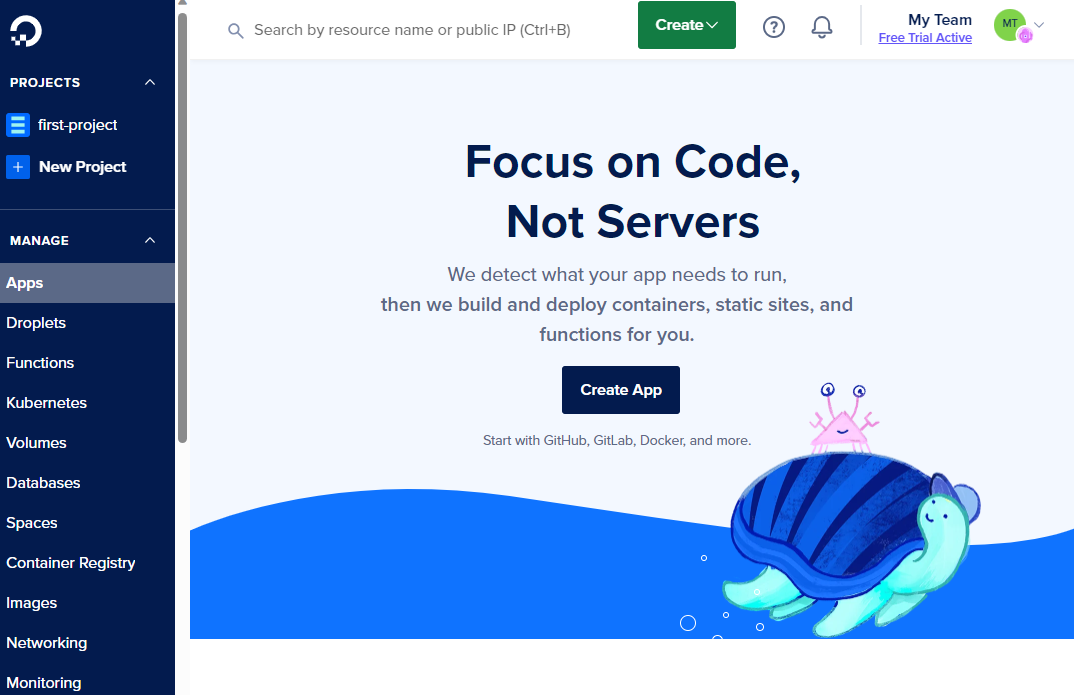
In Digital Ocean’s control panel select Apps (from the left-hand Nav menu).

Then click Create App.
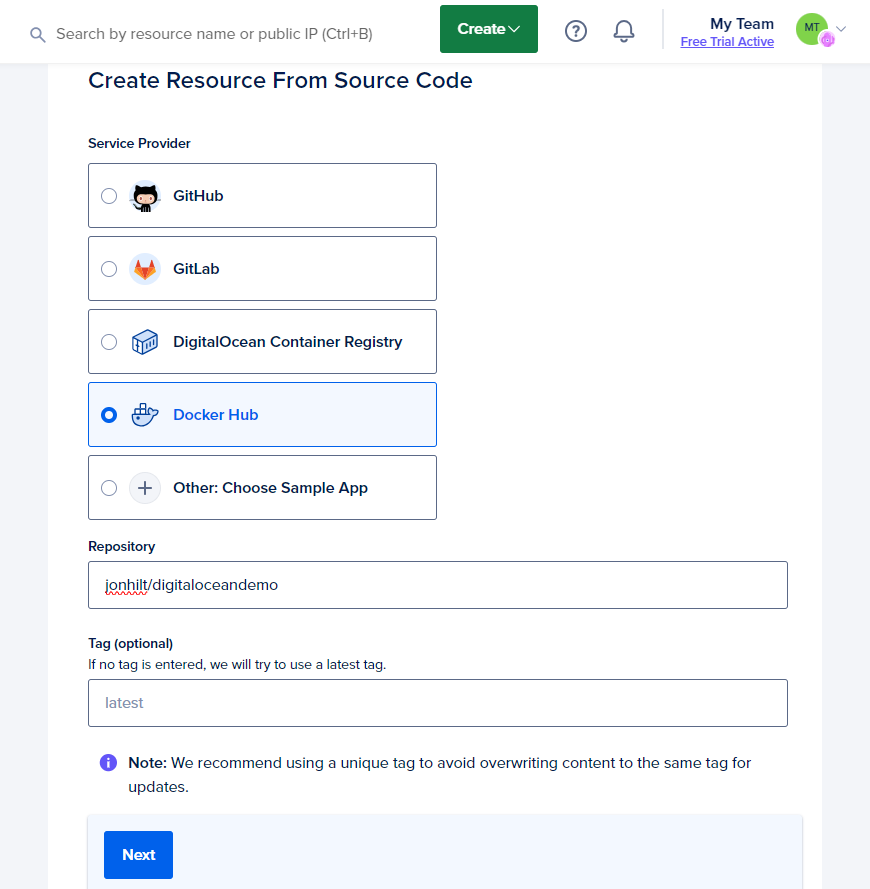
If we were deploying a JavaScript app we could connect direct to GitHub or GitLab here, but because we’re using .NET we need to go down the Docker route.
In this case the demo app lives over on DockerHub (and is public).

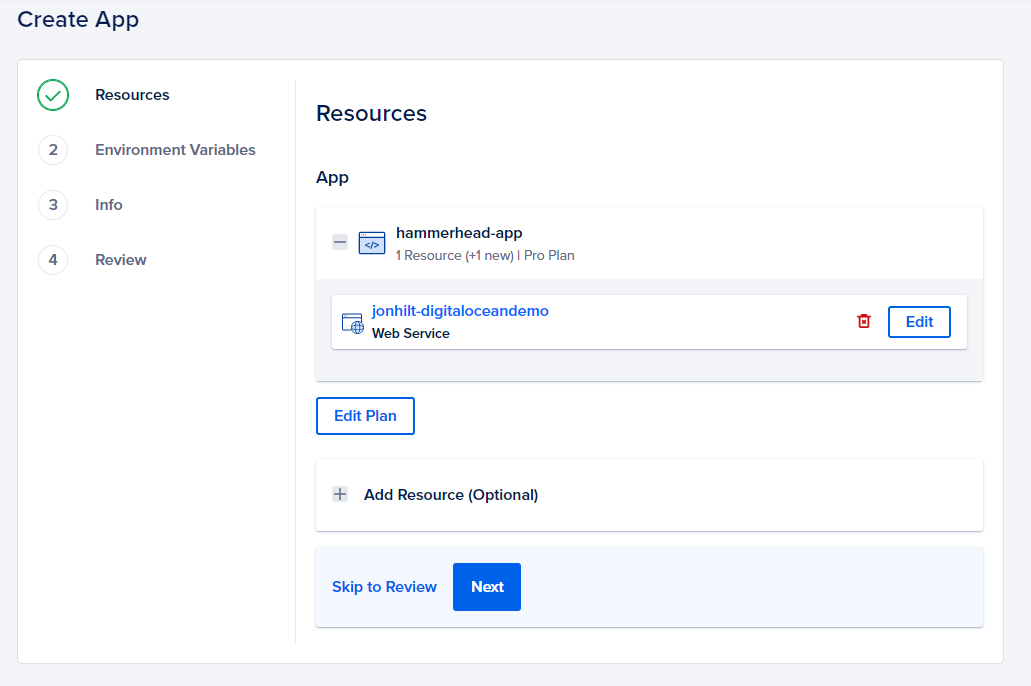
Next we see details of the App we’re about to deploy (with a temporary auto-generated name).

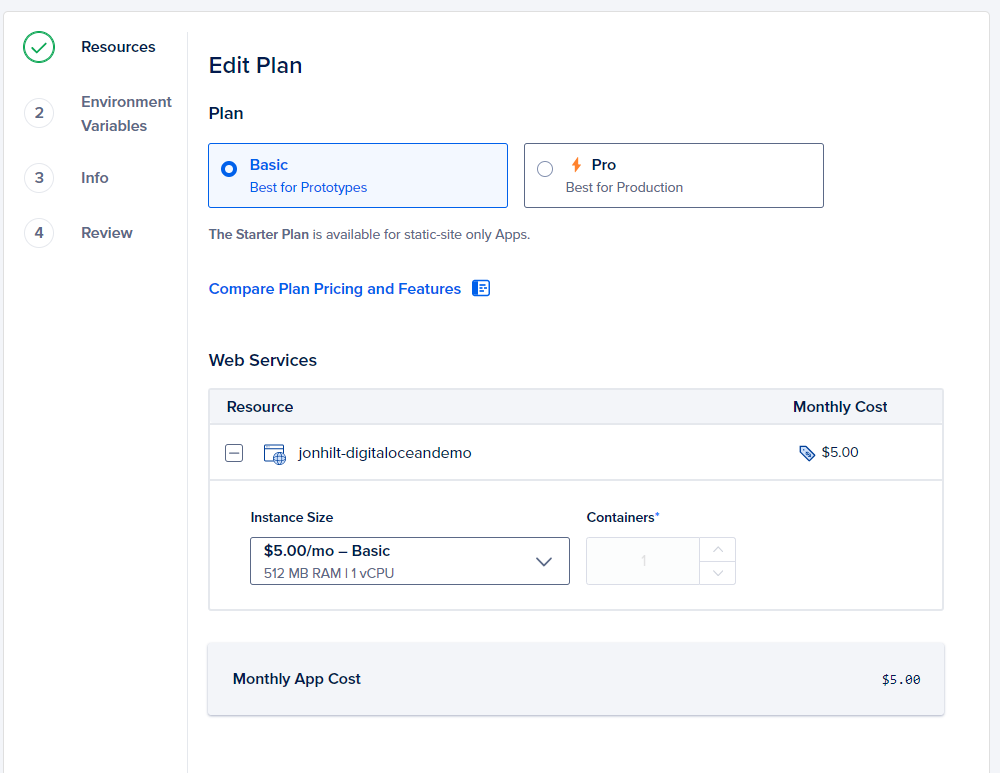
Hit the Edit Plan button.
For this we can stick to Basic and change the Instance Size down to the $5 per month plan.

Fun fact - I’ve run several production sites using this “basic” plan without even coming close to running out of resources.
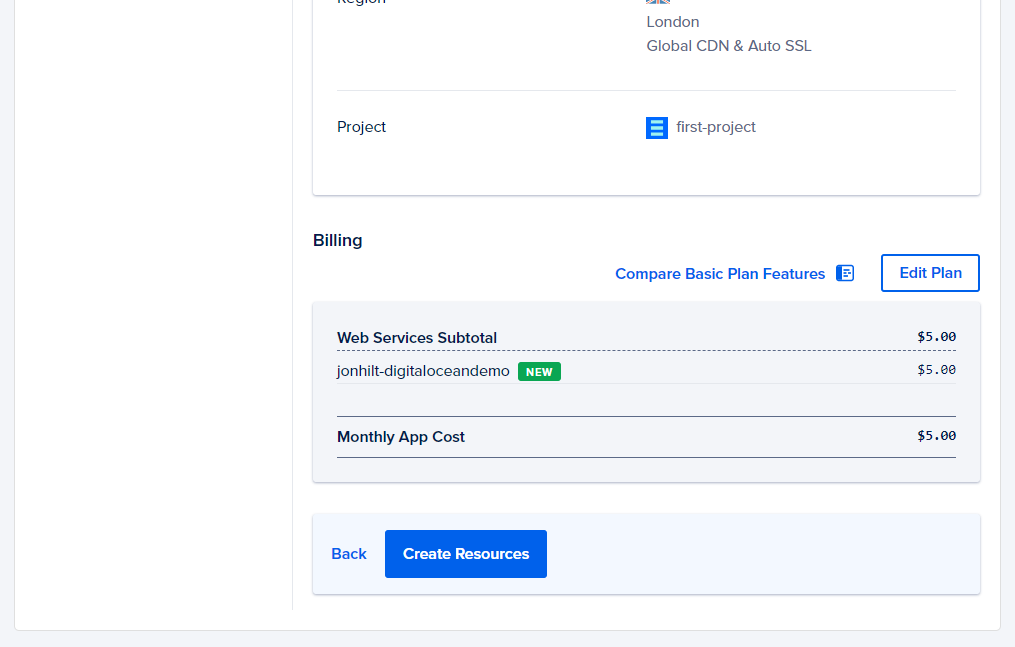
Hit the back button, then click Skip to Review and we’re ready to deploy this thing.

You can also set environment variables up at this point, but for this demo app they aren’t necessary.
Hit the big blue Create Resources button and let the magic happen.
You’ll see a new blue notification appear telling you that the app is Building….
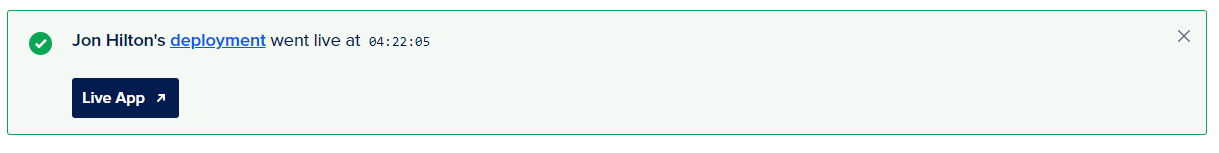
After a few moments that should disappear to be replaced by a green success notification.

With that your .NET web app is live, and ready to handle as many users as you can throw at it.
If the $5 per month instance doesn’t cut the mustard you can change the plan to something a bit bigger, and/or scale up to multiple instances using App Platform’s control panel.
Finally, it’s worth mentioning that most of my production apps also use their Managed PostgreSQL Databases, with the apps themselves running on App Platform.
Struggling to figure out what to focus on with Blazor?
BlazorSharp - The .NET Web Developers community is here to help!
- Connect with your fellow .NET web developers
- Keep up to date with the latest .NET changes
- Exchange tips, tools and tactics