Compile your changes on the fly with .NET Core Watch
You’ve set up your .NET Core web app, and maybe added MVC to it.
As you work on your site, you’ll find yourself repeating the following over and over again.
CTRL-C (to stop the application)
dotnet run
This gets a little frustrating after a while.
Watch for changes#
The good news is you can use dotnet watch to solve the problem once and for all.
Add the Microsoft.DotNet.Watcher.Tools dependency by manually adding it to your csproj.
<ItemGroup> <DotNetCliToolReference Include="Microsoft.DotNet.Watcher.Tools" Version="1.0.0" /> </ItemGroup>.NET Core tools are scripts that can be added to your project and executed during the build process. Unlike dependencies, they are are not accessible to the code in the project.
For example, you might have tools to analyse/generate code, or (as in this case) automate an otherwise manual process.
dotnet-watch monitors your application’s files and restarts your app when you make changes to your source code.
Make sure your dev machine has dotnet-watch by restoring packages.
dotnet restore
Test it out#
Now all you need to do is run the usual command but add watch to it.
dotnet watch run
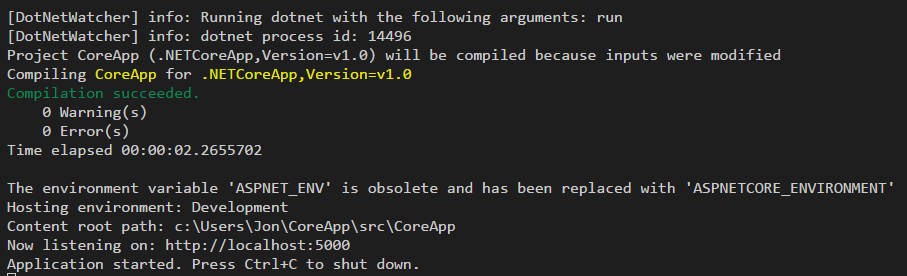
You should see something like the following….

Now make some changes to your app. Every time you save your source code you’ll see your application is automatically recompiled.
In Summary#
Laziness (er, I mean efficiency) triumphs again!
All posts in ASP.NET Core from scratch using the command line
- Your first .NET Core web application using just the command line (in ten minutes or less)
- Add Web API to your .NET Core application
- Compile your changes on the fly with .NET Core Watch
- The basics of publishing your .NET Core web app
- How to add MVC to your ASP.NET Core web application
- How to serve static files for your Single Page Application from .NET Core
- Troubleshoot your ASP.NET Core web app using logging
- Start using Dependency Injection with ASP.NET Core
- How to log different levels of information in your ASP.NET Core app