What to focus on when learning ASP.NET Core?
“I’m at a bit of a loss for what I should be focusing on”
Learning ASP.NET used to be fairly straightforward. You’d create a new WebForms project and that was it, you were up and running.

Now (sticking with ASP.NET Core) you have choices, so many choices.
- MVC, Razor Pages or API?
- If API, which SPA? Angular, React, Vue or something else
- Typescript or Javascript
- Visual Studio or Visual Studio Code?
No wonder you can’t decide where to start, but start you must, so what to do?
Well, you could turn to others to decide for you.
There’s just one problem…

… when people aren’t invested in your decision, they (naturally) tend to put forward opinions based on their own experience and preferences, when what you really need is something more specific.
You need a way to decide for yourself.
Here’s the good news. This moment of indecision is the worst part of the process.
This is the moment where your uncertainty about the enormity of the task ahead weighs heaviest.
An old boss of mine used to refer to this as “the blank piece of paper” moment.
Legacy .NET web apps causing you grief?
Build modern, reliable web applications, faster with .NET and Blazor.
Build better .NET web appsOnce you get your foot in the door, everything else will click into place and you’ll be able to focus on your features, not choosing what to learn.
Plus, you’ll have momentum on your side, which is a much nicer place to be!
Here’s how to get from “choices, so many choices” to “ah, building that feature was fun” (in the fewest steps possible)#
- Come up with an idea for a small application
- Pick one “stack” to start with
- Build the first feature
- Rinse and repeat
First, come up with an idea for a small application#
The best way to learn any of this stuff is to build something, watch it go up in flames, then work out where you put the typo!
Small applications are perfect for this, and because you don’t have to share it with anyone else (unless you want to) you’re free to build anything you like!
If you’re stuck for inspiration, here are a few ideas.
Hobbies/Interests#
If you have something you’re interested in (a sport, hobby, the Marvel universe etc.) it might pay to build something around it.
You’ll have the benefit of actually being interested in the subject and almost certainly able to think up lots of ideas for features.
Seek inspiration#
If you are still drawing a blank, have a quick hunt around on Google for programming side projects and you’ll find plenty of ideas.
codementor.io has a list of 40 ideas.
They don’t all make sense for a web application but many do. I quite like the idea of #34 a Lunch picker (decide what you should have for lunch so you don’t have to!).
I also like this list by Dave Ceddia (specifically for React but would work for other frameworks too).
Then pick one “stack” to start with#
On first glance this might seem a variation on “throwing the dice in the air to see where they land” but consider this…
It looks like there are many paths stretching out in front of you but right now, there are just two.
Server side application or API + Client.
Everything else hangs off this choice.
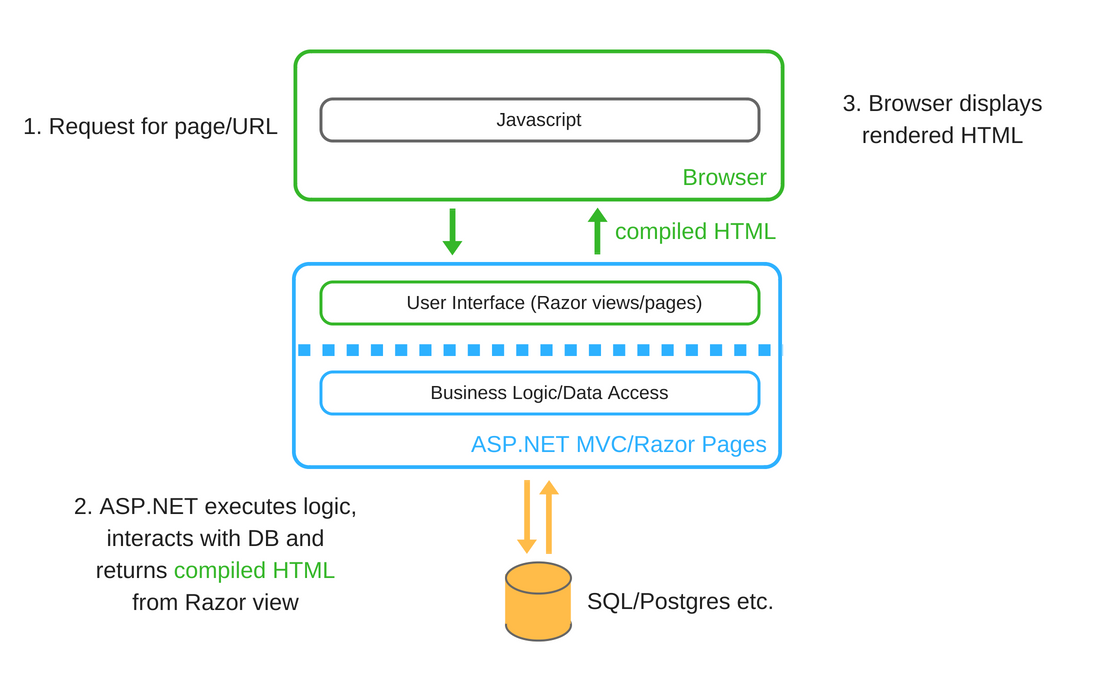
Server side application#
Here’s a server-side application (ASP.NET MVC or Razor Pages).

A request comes in from the browser.
ASP.NET handles that request (via an MVC Controller or Razor Page), executes some business logic (maybe interacts with a database) then returns a View/Page (which is compiled, on the server, to html).
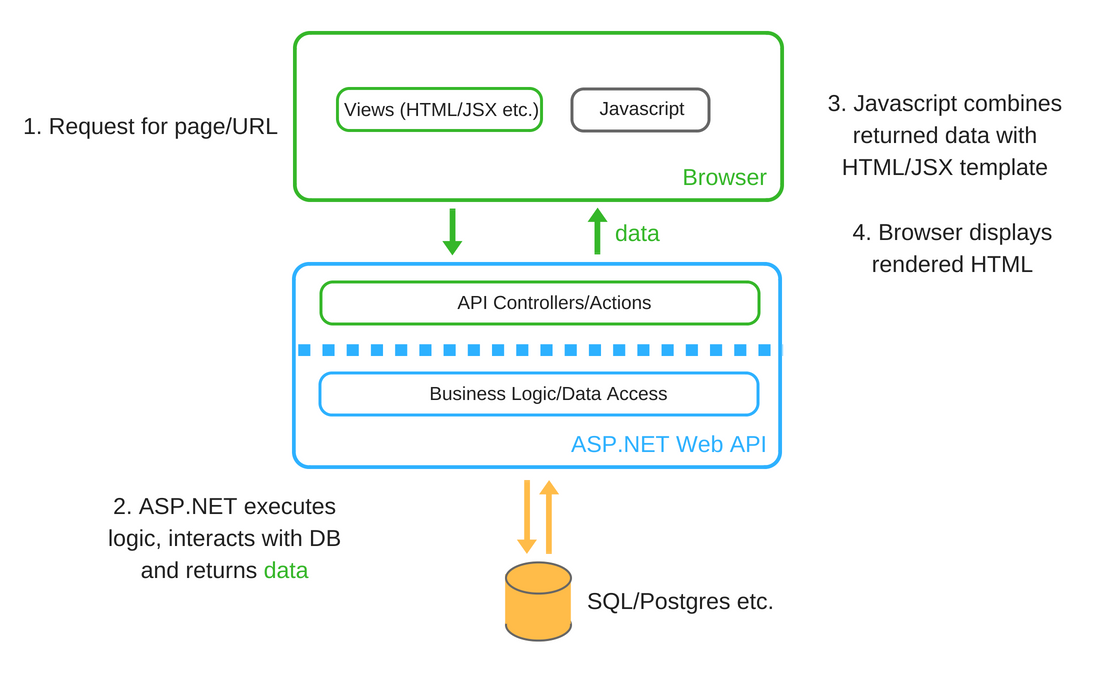
API + Client#
Now compare it to this example.
Here, the “back-end” is exposed as an API, with a separate front-end client written in something like Angular/React etc.

This time, the user interface has moved up to the client (running in the browser).
On the server (the ASP.NET part) we still have controllers, but they return data (typically as JSON) rather than compiled html (via Razor Views/Pages).
They’re the same!#
Well, the bit below the blue dotted line is anyway.
And this is great for you because it means the part where you interact with the database and perform logic on data is going to stay the same whether you use MVC, Razor Pages or decide to stand up an API.
In fact, in ASP.NET Core, MVC/Razor Pages and Web API are all effectively merged and share the same underlying framework.
So whatever you pick to start with, you’ll learn the fundamentals of how ASP.NET Core works (including things like Dependency Injection, Startup configuration, data access via an ORM like Entity Framework).
Which one to start with?#
Now you’re still going to want to figure out whether to try server-side or API + client first.
These criteria can help you decide.
1. Jobs availability#
If you’re looking to eventually get a job building ASP.NET applications it might pay to do a little research into the jobs available to you.
One way is to hit one of the online jobs sites (Indeed, Monster etc.) and see what .net jobs are listed in your local area.
This will, at the very least, give you a sense of what direction the wind’s blowing.
2. Previous experience#
Perhaps you already have some html and javascript experience.
In which case you may prefer to stick to what you know and plump for an API with javascript/html client.
Of maybe you’ve used server-side frameworks before and would like to start there.
Bear in mind, whether you choose server-side or client-app you’ll still be writing a lot of code which looks suspiciously like html, whether it’s in a Razor page/view or as JSX in a React component.
Similarly, Typescript and Javascript are ever closer in syntax and features so much of what you learn will transfer across.
3. The simplest option#
If you have no compelling reasons to choose one or the other, you’ll probably find there are less “moving parts” if you start with ASP.NET MVC/Razor Pages.
And finally, if you still can’t decide, starting is more important than choosing the “right” option, so roll a dice and move along!
Which javascript framework?#
If you opt for the API + Client stack, you’re left with this inevitible conundrum.
The biggest danger, is that you’ll end up trying to learn too much at once (Web API, ASP.NET, Data Access AND <insert-javascript-framework-here>).
So how can you avoid overloading yourself?
1. Use a ready-made client to test your API#
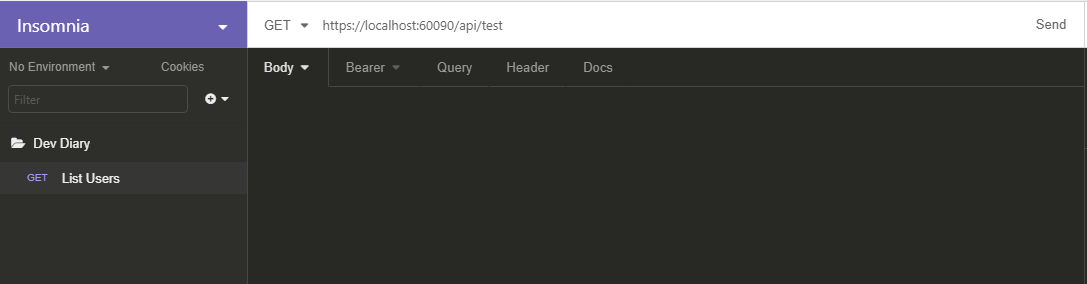
Rather than build a front-end, you can always use something like Insomnia to test your API as you build it.

This way you can easily initiate requests to your API without getting into the weeds of a javascript framework.
2. Start on “easy mode” with the project templates#
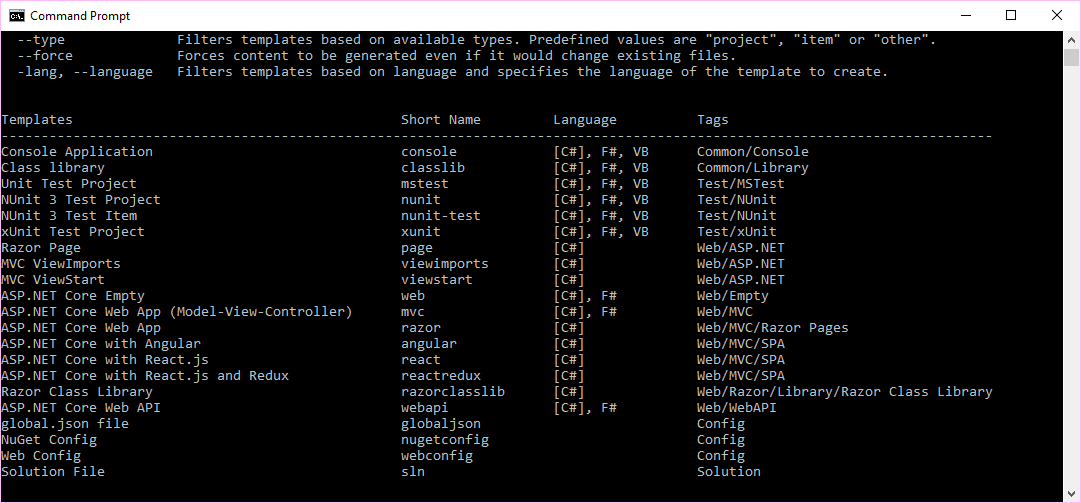
If you do decide to tackle a JS framework at the same time, the ASP.NET template projects are a good option.
Either from Visual Studio (via file > new project) or the CLI…

dotnet new angular
or
dotnet new react
This will get you up and running with a minimal project for reference.
Now, build your feature#
I know, easier said than done right?
This is where it really pays to choose the simplest possible feature, and the simplest possible approach to building it.
This is where all the learning happens, through trial and error, working out what you don’t know and how to find answers.
There’s no real substitute for this part of the process which is why starting with simple features is key.
If you try and build an entire “Twitter Clone” you’ll find it difficult to get those small wins which propel you on to the next challenge.
Better then, to try and build a tiny part of Twitter.
Maybe, a simple page which shows one hard-coded tweet, with little more than a heading and the text to start with, then build from there.
Rinse and repeat#
Now you have one tiny feature under your belt, you can tackle the next feature or two.
Pro tip: You can make life much easier for yourself if you build your MVC/API project in a way which enables re-use of your business logic.
The logic/data access code you’ve written for your first few features, can easily become the basis for learning “the other stack”.
For example, if you chose to try server-side first, you can expose the same business logic via an API and start building a simple front-end client to see how it compares.
Take this controller action. It returns “order data” (which you could display via a front-end application e.g. React).
public class OrderController : Controller {
// rest of code omitted
public IActionResult ById(string id){ var order = _orders.Find(id); if(order == null){ return NotFound(); } return Ok(order); }}Whilst this returns an MVC View (with the same order data);
public class OrderController : Controller {
// rest of code omitted
public IActionResult ById(string id){ var order =_orders.Find(id); return View(order); }}The important, nay crucial thing is that these controller actions are as minimal as possible and focused purely on exposing data or rendering views.
If you push your important business logic into another class/service/handler (as with _orders in this example), it becomes trivial to change how you call that logic.
In other words, try to avoid this kind of thing!
public class OrderController : Controller {
// rest of code omitted
public IActionResult ById(string id){ var order = _dataContext.Orders.FirstOrDefault(x=>x.Id == id); if(order == null) { order = new Order(); } return View(order); }}Here we’ve boxed ourselves into a corner because the business logic is in the controller action itself, making it harder to now expose the same data in a different way.
Go, go, go#
You want to learn ASP.NET, the world needs you to learn ASP.NET! So take some pressure off yourself.
Don’t worry about learning the wrong thing.
You can learn by doing (and the more you do, the more ready you’ll be to pick up any language/framework/architecture the world chooses to throw at you).
NOTE
Your plan for learning ASP.NET
- Pick an interesting and “buildable” side project
- Choose one of the two main architectures (“stacks”)
- Identify one tiny feature (simple, few moving parts)
- Figure out how to build that feature (simplest possible implementation)
- Make sure to keep your controller actions (and/or Razor Page code) minimal
- Repeat steps 3-5
- Switch architecture (stack) when you feel like you want to try something different
Try it out and let me know how you get on :-)
Struggling to figure out what to focus on with Blazor?
BlazorSharp - The .NET Web Developers community is here to help!
- Connect with your fellow .NET web developers
- Keep up to date with the latest .NET changes
- Exchange tips, tools and tactics