Create an Angular 2 and .NET Core app that can be edited using Visual Studio 2017
In the recent series on using Angular 2 and .NET Core to check the weather we used the ASP.NET Core Template Pack to save time manually installing/configuring Webpack, Node, Angular etc.
That works well if you want to create your new projects using the new project wizard in Visual Studio 2015.
But what if you’re using using Visual Studio 2017?
You have another option.
Install the templates#
As you’ve got Visual Studio 2017 installed you already have a suitably recent version of the .NET Core SDK installed to make this work.
You’ll need to check you have NodeJS version 6 or later.
Open up a command prompt and type the following.
dotnet new --install Microsoft.AspNetCore.SpaTemplates::*
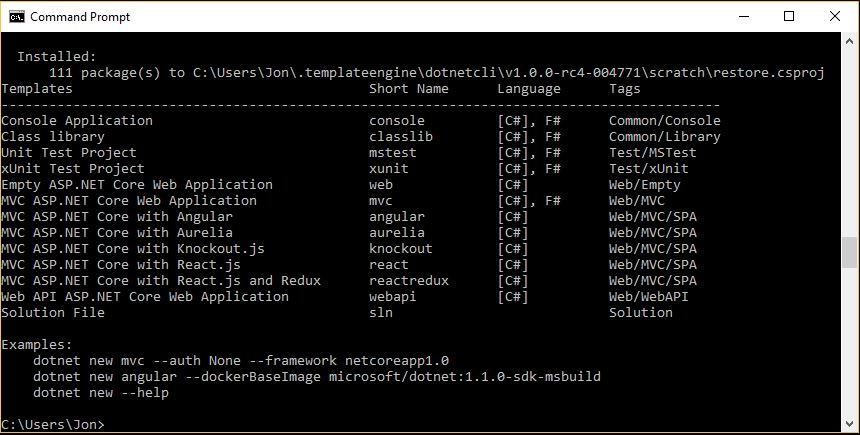
Wait for that to install and you’ll find you have new options for the dotnet new command.

Create your app#
To create your new Angular2 and .NET Core app, change directory to an empty folder, then type…
dotnet new angular
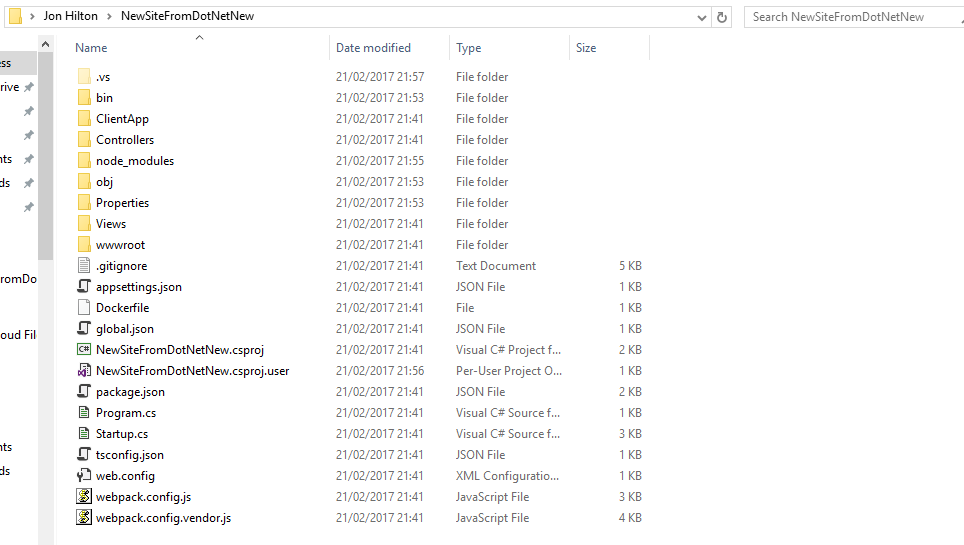
Once it’s finished, take a look at the folder and you’ll see something like this.

Double click the *.csproj file and the application will open up in Visual Studio 2017.
The first time you open the project in Visual Studio, all of the application’s dependencies will be installed. When it’s finished, hit CTRL-F5 and you should be looking at your new Angular 2 app in the browser.
From here, you can continue with the rest of the series.
photo credit: Thomas Hawk Microsoft via photopin (license)
Struggling to figure out what to focus on with Blazor?
BlazorSharp - The .NET Web Developers community is here to help!
- Connect with your fellow .NET web developers
- Keep up to date with the latest .NET changes
- Exchange tips, tools and tactics