Creating a new .NET Core web application, what are your options?
“I’m lost and don’t know where to start”
Redditor
You want to jump on board the .NET Core train and you’re wondering how best to create your first project.
Here are three ways to do just that.
(for a bonus fourth way check out using Yeoman to create your .NET Core app)
1. Use the command line (dotnet new)#
Start off by downloading the .NET Core SDK for Windows.

Note that the tooling is still in preview (preview 2 at the time of writing).
Once that’s installed you can open up a command prompt and type dotnet new to create your project.
If you haven’t already, check out my series on starting from scratch using the command line.
If you just stick to dotnet new then you will get an extremely basic (empty) .NET Core project.
You will have to manually add and configure any dependencies you need (e.g. MVC, error logging) and set up grunt, gulp etc. if you’re planning on doing any front-end work.
Also worth noting there are some gotchas (for example settings to make sure Razor views work) that are easy to miss when you set everything up manually. See this post for details.
Alternatively, you can choose the template to use when creating the app by specifying an option after -t.
dotnet new -t web will create a more fully-featured web application.
This brings in a number of dependencies for MVC (Razor, Routing etc.) as well as front-end library support via Bower and Gulp. You’ll also find a few example controllers and supporting services and views.
2. Use Visual Studio#
For this one you’ll want the Visual Studio tools.
Make sure you have Visual Studio 2015 Update 3 installed.
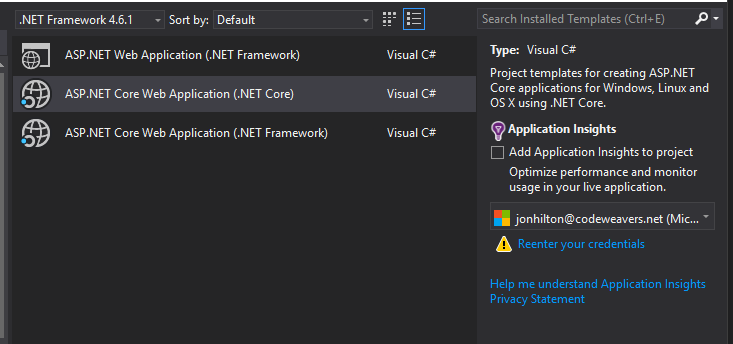
With these tools installed you’ll now get the option to create a new Core project in Visual Studio.

You can either create a .NET Core Web Application which targets .NET Core or a .NET Core Web Application which targets the full .Net Framework.
What does this actually mean? If you target .NET Core, then you can run the app anywhere that supports .NET Core (Linux, Mac, Windows).
You will also have to stick to third party libraries that support Core and you won’t be able to use some stuff that exists in the full framework and hasn’t been included in Core.
Alternatively you can target the full .Net Framework. You’ll be limited to Windows (for hosting) but can use any third party library and everything that exists in the framework.
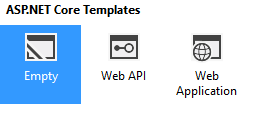
As if that weren’t enough decision making for one day, now you get to choose from three “types” of Core project.

Choose Empty to get a project with no MVC, Web API, controllers, views etc. It’s a step up from what you get if you use the command line to run dotnet new as it is configured for IIS Integration and logging (info, errors etc. to the console).
Choose Web API and you’ll get a project with MVC configured (MVC and Web API are combined in .NET Core). Specifically this templates adds and configures the AspNetCore.MVC and AspNetCore.Routing dependencies. You’ll also find you have a simple restful Web API controller for reference.
Finally, you can choose Web Application. This also includes the MVC dependencies but also introduces Bower and some additional front-end dependencies such as JQuery.
Instead of an example API controller this template will give you an example MVC controller and corresponding views.
3. Use the Core Template Pack#
An alternative to the official MS tooling comes in the form of the Core Template Pack.
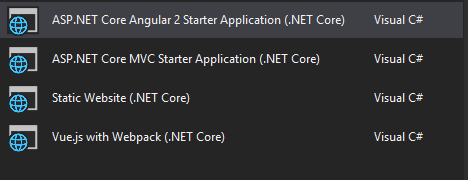
With that installed you’ll get some new options when creating a new project in Visual Studio.

For a list of the templates and what they represent check out the templates gallery page.
Of particular note is the ASP.NET Core + Angular 2 template.
Having lost an evening trying to set up Angular 2 manually I cannot recommend this template highly enough. Create a new project using it and you’ll be able to start building your Angular 2/Core app in minutes rather than hours.
For specific details on using the Angular 2 template check out Steve Sanderson’s blog post about it.
As for the others, they include ASP.NET Core MVC Starter Application which falls somewhere between the Empty and Web Application templates mentioned above, plus one for serving just static files (html, css, javascript etc) and another for Vue.js with Webpack.
In Summary#
The official Microsoft tooling is still in preview so it’s worth noting that all of these options are subject to change in the coming months.
But for now, if you want to keep it to the absolute basics choose either the command line or the Empty visual studio template.
Beyond that, you requirements will dictate which option is best (depending on whether you want/need MVC/Web Api and front-end library support via Bower).
Finally, don’t ignore the Core Template Pack, especially if you want to try out Core with Angular 2.
Struggling to figure out what to focus on with Blazor?
BlazorSharp - The .NET Web Developers community is here to help!
- Connect with your fellow .NET web developers
- Keep up to date with the latest .NET changes
- Exchange tips, tools and tactics