Want to move to full-stack development but not sure where to start?
October 18, 2018 · 3 minute read
There was a time when spinning up a web page was simple.
You’d create an HTML file, include links to your CSS and Javascript, publish to your web server and you were done.
It’s fair to say things have become a tad more complicated in recent times.
Now you can’t get far into “front-end” development without running into talk of Node.js, webpack and NPM.
Then there are the frameworks to deal with. Angular, Vue.js or React.js all bring significant features but even more concepts to learn!
So what’s a back-end developer to do with all this stuff?
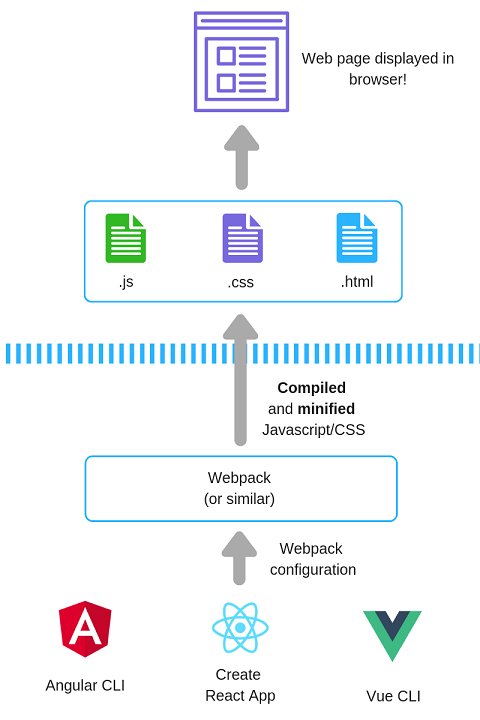
I find it helps to visualise what’s going on (and, well, who doesn’t love a good diagram?!)

The top bit is the straightforward part. This is where the browser takes your HTML, CSS and Javascript and uses it to render a web page in the browser.
Everything above the blue dotted line is what’s deployed to your web server and served to the browser when it requests a page.
The bit below the blue dotted line is where all the complexity creeps in.
You can think of this as the part which runs on your development machine.
Let’s break this down a bit.
Minification and Bundling
These days, we’re building bigger and bigger front-end applications which require more and more code.
Whilst Internet connections are pretty fast (on the whole) we still don’t want to require that our users download too much code, just to view our web application.
To this end, most javascript and CSS these days is minified.
This is the process whereby all the extraneous whitespace, new lines, and long variable/function names etc. in your javascript are either removed or shortened, to make the resulting javascript and css files as small as possible.
Multiple javascript/css files are often then bundled together.
For example, if you have index.js, about.js and listings.js, these would all be bundled together into one file. The idea being that you can improve the load time of your application (by reducing the number of requests the browser has to make to load it).
Compilation is required these days because you may find yourself writing Javascript which uses new(ish) language features which are not supported by all browsers.
A Javascript compiler can take this javascript and “dumb it down” to a version which the browsers can handle.
webpack (or similar)
You can think of webpack as a build tool for the web.
It can be configured to run your Javascript compilers, bundle and minify your code and all sorts of other “build time” tasks.
Here’s where a steep learning curve kicks in, especially for those of us more familiar with back-end code.
webpack has it’s own unique syntax and it’s not always intuitive.
Here’s an example.
module.exports = {
mode: 'development',
entry: './foo.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'foo.bundle.js'
}
};
Javascript Frameworks to the rescue
And finally we have the major Javascript frameworks.
Happily, the teams behind the three major frameworks realise you don’t really want to waste your time configuring (and then debugging) webpack.
All three now abstract webpack configuration away so you don’t need to worry about it.
Vue.js and Angular have their own Command Line Interface tools.
These let you perform common tasks (like spinning up a new project) directly from the command line.
As you add new features, bring in new dependencies etc. The webpack configuration is handled for you, meaning you never need look at it (unless you really want to!).
Create React App does a similar job. It’s not a CLI as such, but also abstracts the webpack configuration away.
Now what?
Now we’ve explored how the main parts come together, the next post will show the quickest way to get started in each of the major frameworks.